La communication visuelle est partout. Publicité, affiches, dépliants, menus, sites web… Le design fait partie de notre quotidien, mais le voit-on vraiment? Une palette de couleurs bien pensée ne sert pas seulement à embellir votre marque. Elle joue un rôle crucial pour assurer que votre message est compris par tous, particulièrement sur le web. Des troubles comme le daltonisme, l’astigmatisme ou d’autres problèmes de vision peuvent rendre une palette séduisante complètement inefficace.
Et même lorsqu’on ne souffre d’aucun trouble visuel, il peut être difficile d’évaluer si une palette est réellement accessible. Heureusement, des règles de base existent, et on est là pour vous les faire découvrir.
Pourquoi les couleurs sont-elles si importantes?
Il est important, en premier lieu, de comprendre pourquoi une palette de couleur unique est essentielle. On pourrait jouer la carte de la simplicité et concevoir des visuels en noir et blanc, un contraste qui a fait ses preuves. Mais les couleurs, ce n’est pas qu’une question de style: elles donnent le ton, l’ambiance et l’âme de votre entreprise.
Si votre entreprise est clairement reconnaissable par son logo ou son slogan, elle devrait l’être tout autant par sa palette de couleurs. Faisons le test avec les couleurs ci-dessous. Uniquement par leur disposition, elles devraient très certainement vous évoquer quelque chose:

Même si votre œil ne s’attarde pas sur les détails, certaines couleurs vous parleront et vous évoqueront tout de suite une entreprise. C’est ce que vous souhaitez atteindre avec votre propre palette et pour se faire, il faut bien choisir et bien utiliser ses couleurs.
Choisir ses couleurs, oui. Mais comment bien les utiliser?
Créer une palette efficace ne signifie pas renoncer à l’esthétique. Voici quelques repères essentiels pour bâtir une base solide.
La théorie des couleurs
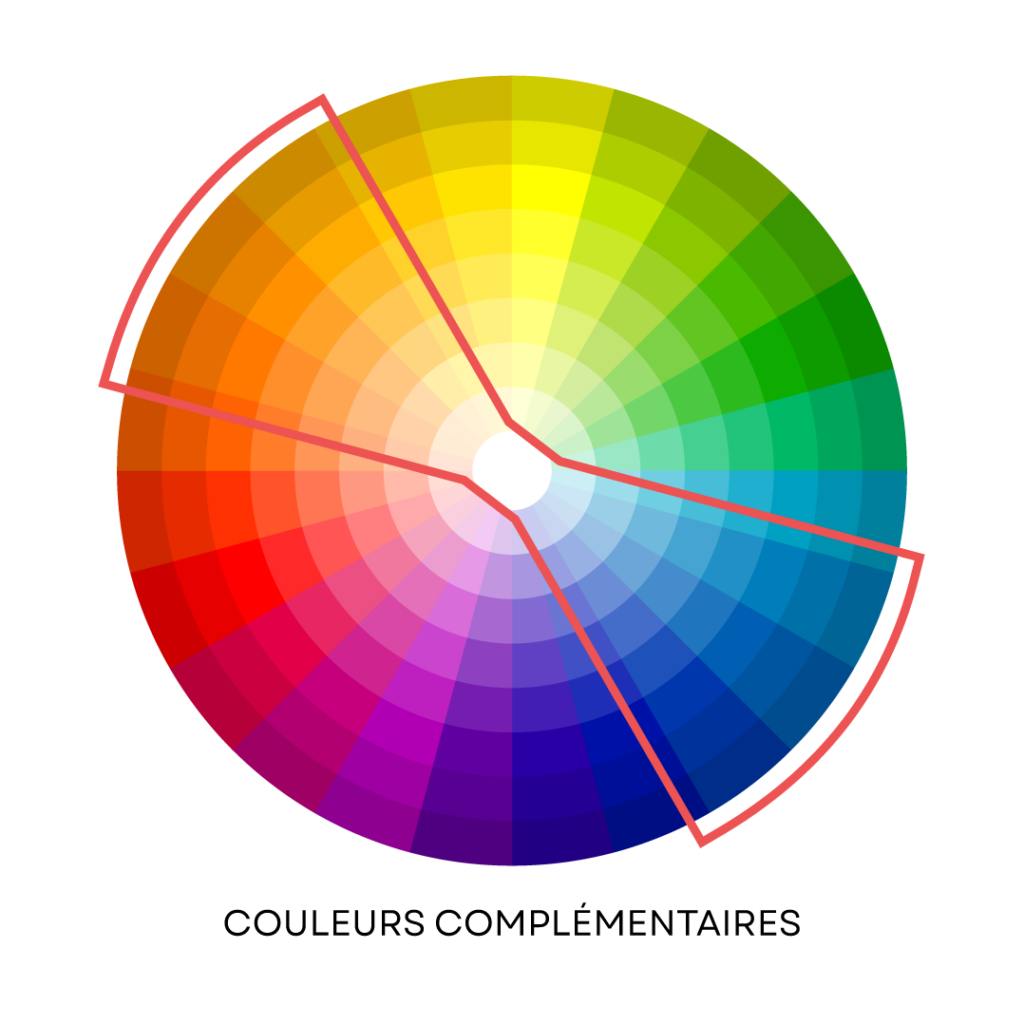
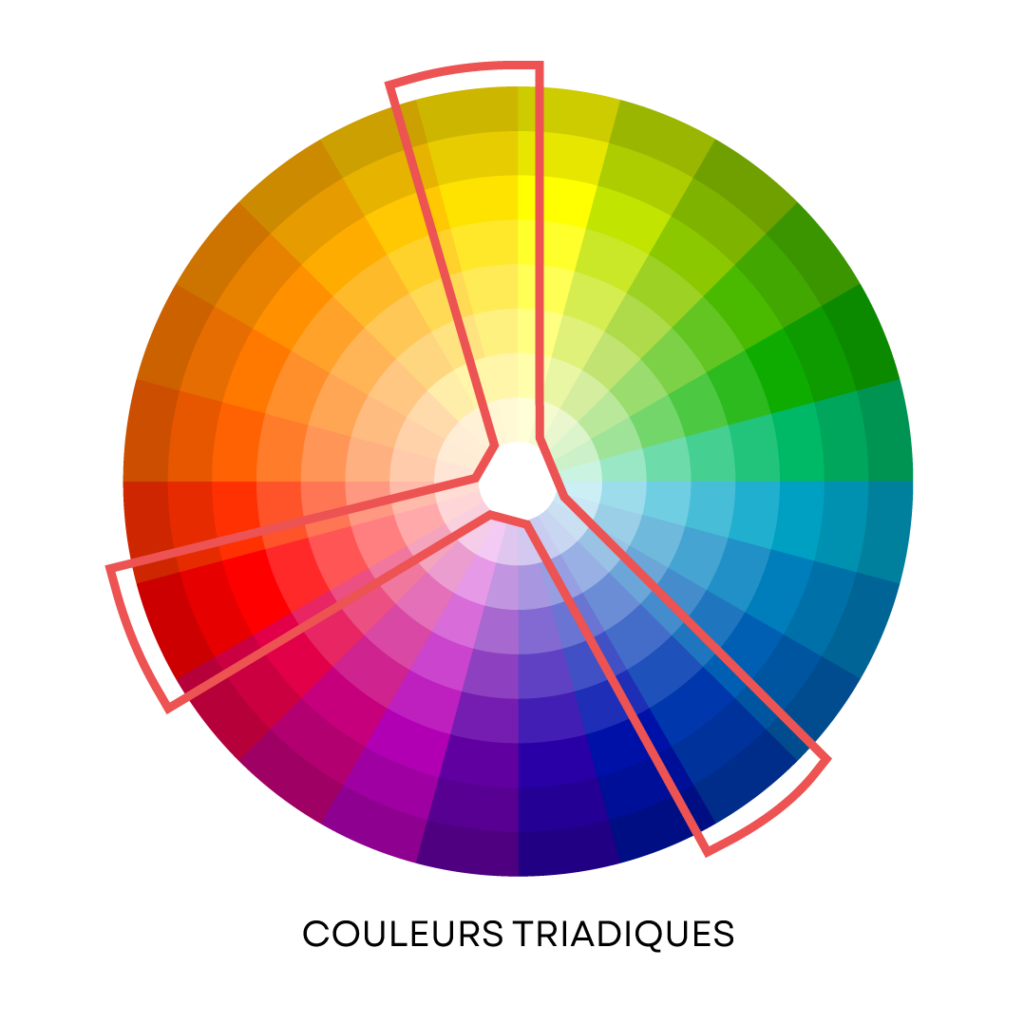
C’est le point de départ. La théorie des couleurs repose sur le cercle chromatique, qui regroupe les teintes de l’arc-en-ciel et permet de construire des harmonies visuelles cohérentes, un peu comme une recette de saveurs complémentaires.
Voici quelques combinaisons classiques :
- Couleurs complémentaires : à l’opposé sur le cercle. Par exemple, l’orange et le bleu créent un contraste fort et dynamique.
- Couleurs analogues : côte à côte sur le cercle, comme le rose, le rouge et le orange. Le résultat est doux et harmonieux.
- Couleurs triadiques : équidistantes sur le cercle, comme le rouge, le bleu et le jaune. Une composition équilibrée, vive et pleine d’énergie.



Les couleurs portent un message
Aucune couleur n’est neutre. Chaque teinte évoque des émotions ou des idées. Par exemple :
- Bleu : confiance, fiabilité, calme (souvent utilisé en finance ou en technologie).
- Rouge : énergie, passion, urgence (très présent dans le sport ou les ventes).
- Vert : nature, croissance, santé (associé à l’écologie ou aux services communautaires).
- Jaune : optimisme, créativité, dynamisme (populaire dans les univers jeunesse).
Être conscient de la signification des couleurs permet de bâtir une identité visuelle cohérente et intentionnelle. Choisir une couleur, ce n’est pas seulement une décision esthétique : c’est choisir ce que l’on veut faire ressentir.
Ni trop, ni trop peu
Une bonne palette, c’est une palette équilibrée.
- Trop peu de couleurs : vous manquerez de flexibilité pour distinguer les éléments, structurer vos contenus ou hiérarchiser l’information. Cela peut vite devenir monotone, voire illisible si les contrastes sont insuffisants.
- Trop de couleurs : vous risquez de perdre en cohérence, de brouiller votre message et de fatiguer visuellement vos utilisateurs. L’abondance de teintes peut rendre votre design confus ou amateur.


Dans l’exemple ci- dessus, l’une des deux palettes devrait tout de suite vous sembler plus harmonieuse, plus agréable visuellement tandis que l’autre est plus chaotique. En général, on recommande une palette de cinq à six couleurs bien choisies. C’est un juste milieu qui permet de rester clair, cohérent et polyvalent.
Des contrastes forts pour une meilleure lisibilité
Sur le web, les contrastes sont essentiels. Un texte gris pâle sur un fond blanc, aussi élégant soit-il, risque de ne jamais être lu. Et ce problème est encore plus important pour les personnes ayant une vision réduite ou un trouble visuel.
Vous avez eu du mal à lire ce paragraphe ou n’avez peut-être même pas remarqué les caractères qui se trouvent au-dessus? Voilà exactement pourquoi il est important d’avoir de bon contraste dans notre palette de couleurs!
Des contrastes bien dosés garantissent que votre contenu est lisible par tous, peu importe l’écran ou les capacités visuelles de l’utilisateur. C’est une question d’accessibilité, mais aussi de performance. Si personne ne peut lire votre message, il est inutile… même si votre design est joli.
Écran vs impression : même couleurs, résultats différents
Les couleurs ne réagissent pas de la même façon à l’écran et à l’impression. Sur le web, elles sont affichées en mode RVB (rouge, vert, bleu), un système lumineux pensé pour les écrans. Ce mode permet une grande richesse de nuances, parfois plus que ce que l’impression peut rendre.
En impression, on utilise le mode CMJN (cyan, magenta, jaune, noir), basé sur les encres. Résultat: certaines couleurs apparaissent plus ternes ou différemment qu’à l’écran.
Pour pallier ces écarts, on utilise parfois des couleurs Pantone, qui offrent une reproduction plus standardisée et fidèle. Définir vos couleurs dans chacun de ces systèmes dès le départ, c’est vous assurer que votre image restera cohérente peu importe le support utilisé.
Que retenir?
Assurez-vous de bien choisir les couleurs de votre entreprise en fonction du message que vous souhaitez véhiculer. À partir de vos idées et vos inspirations, sortez le cercle chromatique et validez si, côte à côte, vos couleurs vivent bien ensemble. Une fois ces deux premières étapes concrétisées, vous n’aurez très certainement pas de mal à ce que vos designs soient visibles et reconnaissables de tous.
Et si malgré nos judicieux conseils, vous n’êtes pas encore prêts à vous lancer ou pire… vous remettez en questions votre palette de couleurs actuelle, faites nous signe, on préfère voir le monde en couleurs nous aussi!

